¡Hola a todos! Después de un tiempo sin escribir, estoy emocionado de estar de vuelta en el mundo de las locuras informáticas. Durante este período de inactividad, han ocurrido muchos cambios en mi vida como informático, lo que me ha mantenido ocupado, pero afortunadamente, las cosas parecen estar mejorando y puedo dedicar un poco de tiempo a mis proyectos y experimentos favoritos.
Durante este período de inactividad, he estado trabajando en varias cosas y me he dado cuenta de que recordar todas las URL para conectarme a mis aplicaciones era un verdadero dolor de cabeza. Fue entonces cuando comencé a buscar un panel de control o un dashboard que me permitiera gestionar todos mis accesos de manera fácil y sin tener que recordar cada URL de forma individual.
Navegando por el vasto mundo de Internet, di con una herramienta que me pareció sumamente interesante, y lo mejor de todo es que se puede montar como un contenedor Docker (si esa es la terminología correcta). Esta herramienta se llama HOMER, y si quieres echarle un vistazo, aquí tienes el enlace: https://github.com/bastienwirtz/homer.
Después de investigar un poco más, decidí darle una oportunidad a HOMER y desplegarlo en Docker. Lo primero que hice fue crear una carpeta donde almacenaría todos los archivos relacionados con esta aventura.

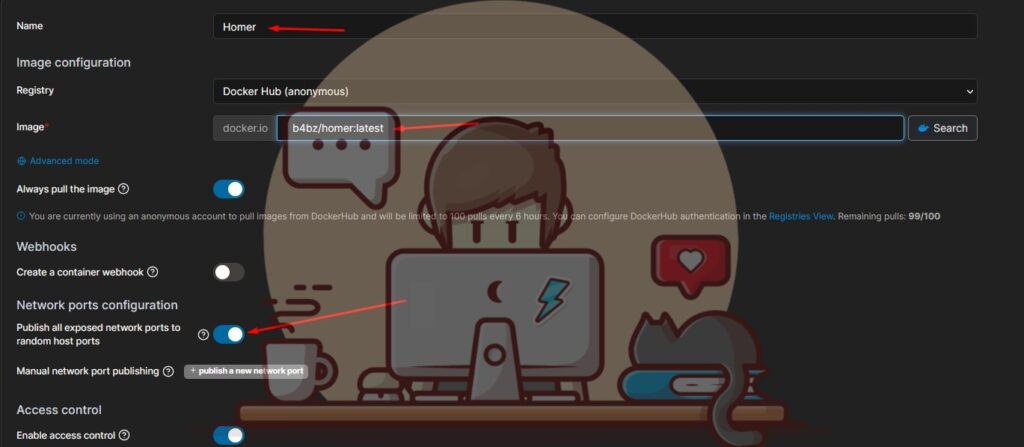
Una vez que tuve la carpeta preparada, procedí a crear el contenedor, rellenando los campos necesarios, como el nombre, la ubicación de la imagen del contenedor y el puerto de publicación.

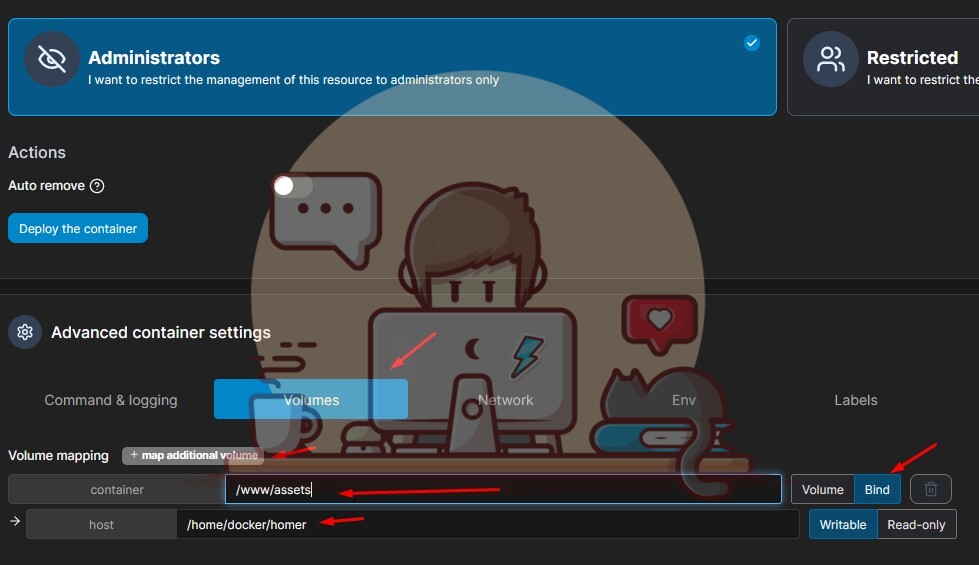
Luego, configuré las rutas como se muestra en las capturas de pantalla y procedí a desplegarlo.

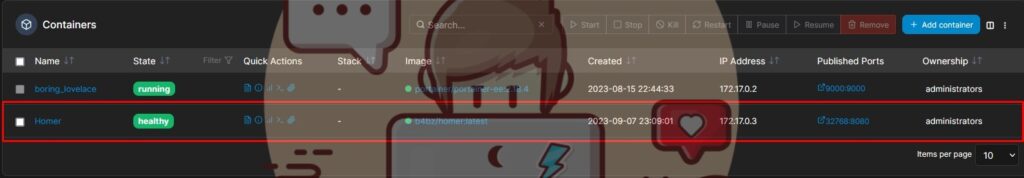
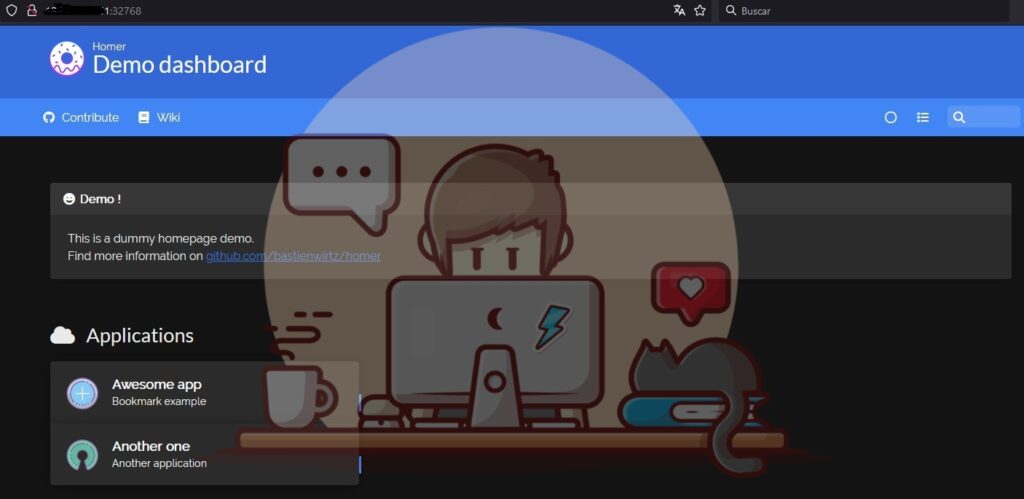
En cuestión de segundos, ya tenía HOMER funcionando y listo para ser accesible a través de una interfaz web.

Sin embargo, cuando me conecté por primera vez, me di cuenta de que solo tenía una «demo» sin mis propios accesos. Así que decidí personalizarlo y agregar mis propias rutas y enlaces para que pudiera acceder a mis aplicaciones con un simple clic y sin necesidad de recordar cada URL individualmente.

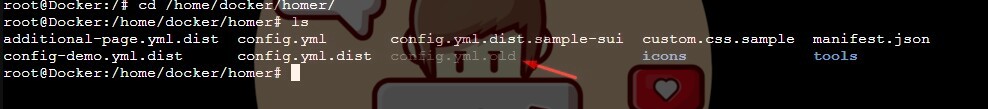
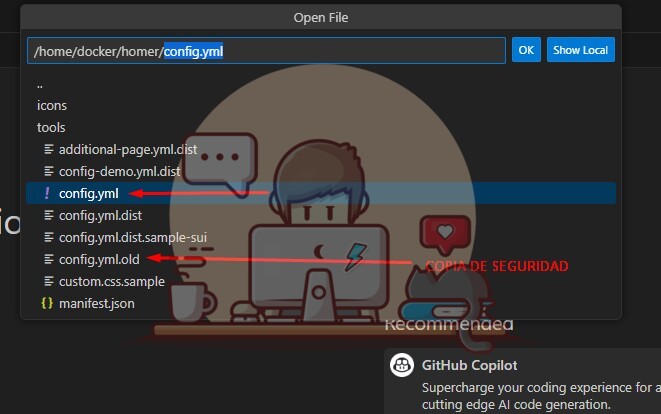
Antes de comenzar a editar el código, decidí hacer una copia de seguridad del archivo donde reside la «magia» y la configuración. Así que creé una copia del archivo y le cambié el nombre a .old.

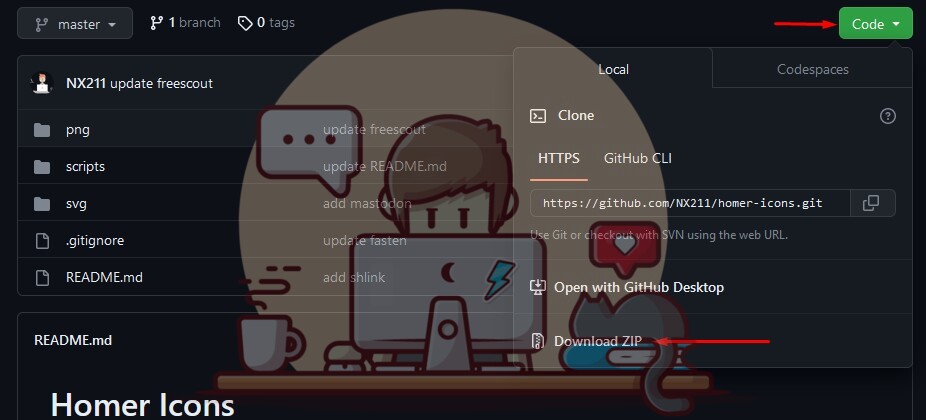
Luego, se me ocurrió la idea de agregar iconos a cada una de mis «aplicaciones». Antes de poner manos a la obra, busqué en línea y encontré un repositorio de iconos sorprendente. Este repositorio, llamado «homer-icons», tenía iconos para prácticamente todas las aplicaciones que pudieras imaginar. Si estás interesado, puedes descargarlo aquí: https://github.com/NX211/homer-icons.

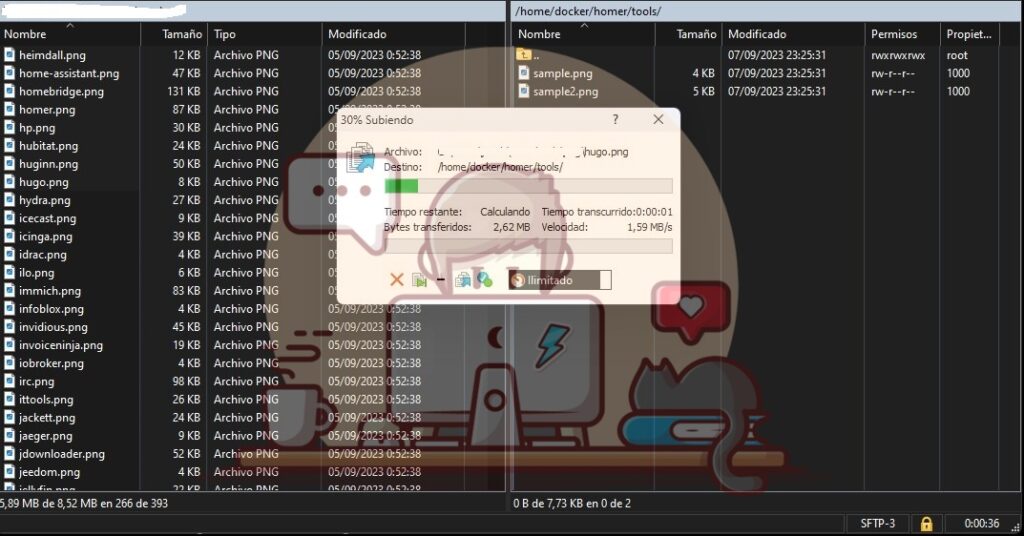
Una vez que descargué los iconos, los subí a la carpeta correcta, como se muestra en las capturas de pantalla, para tener acceso a ellos desde HOMER.

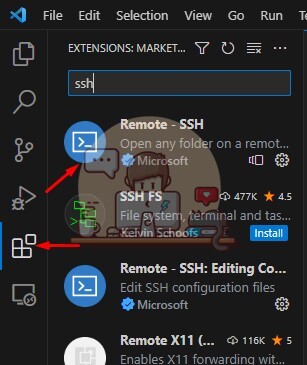
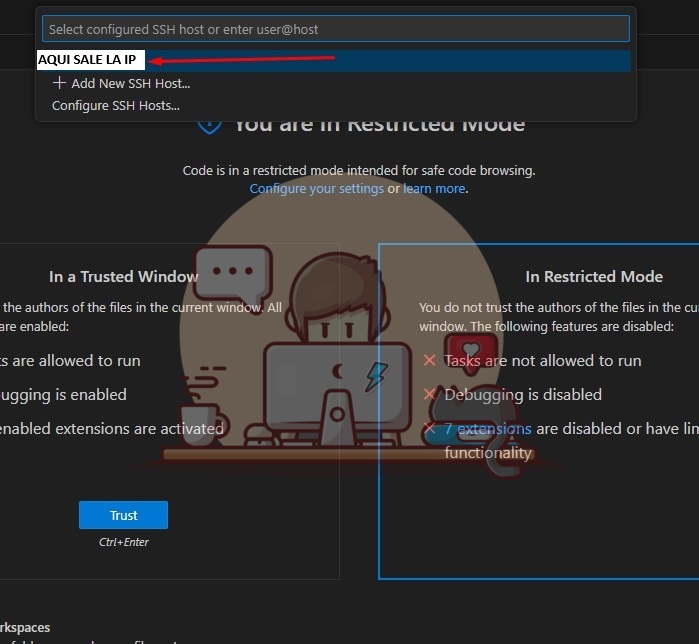
Con la copia de seguridad del archivo de configuración y los iconos en su lugar, solo me quedaba editar el código. Para hacerlo más eficiente, opté por usar Visual Studio Code, que tiene una función que permite conectarse por SSH y editar archivos en tiempo real. Abrí Visual Studio Code, busqué la extensión necesaria y la instalé.

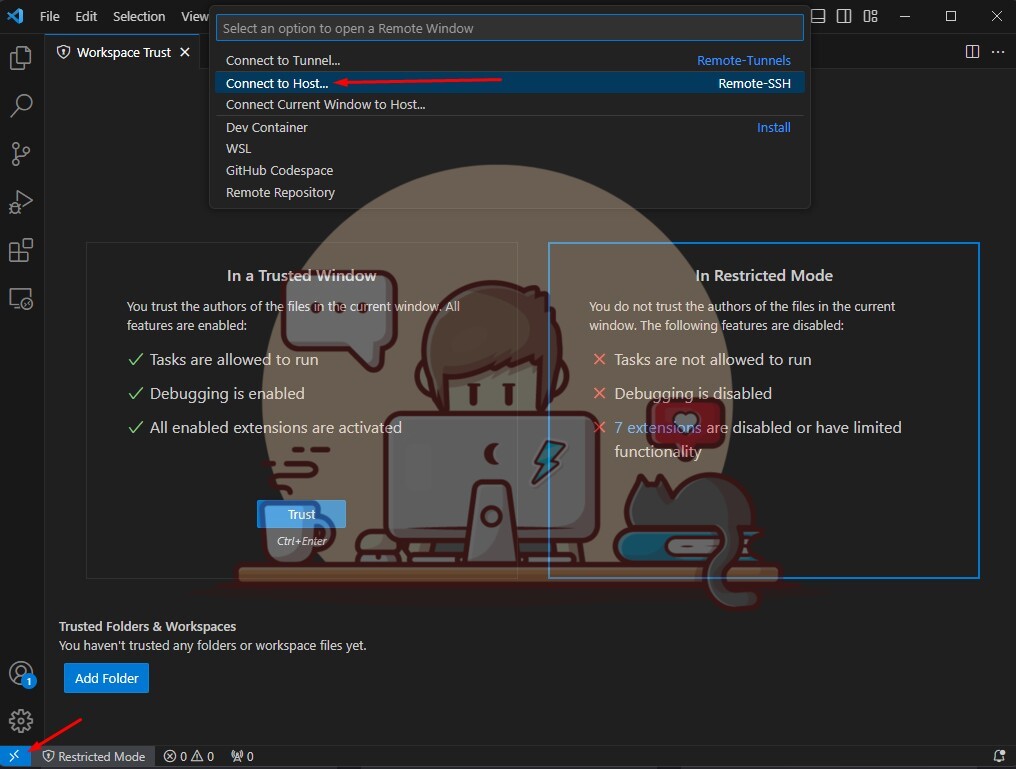
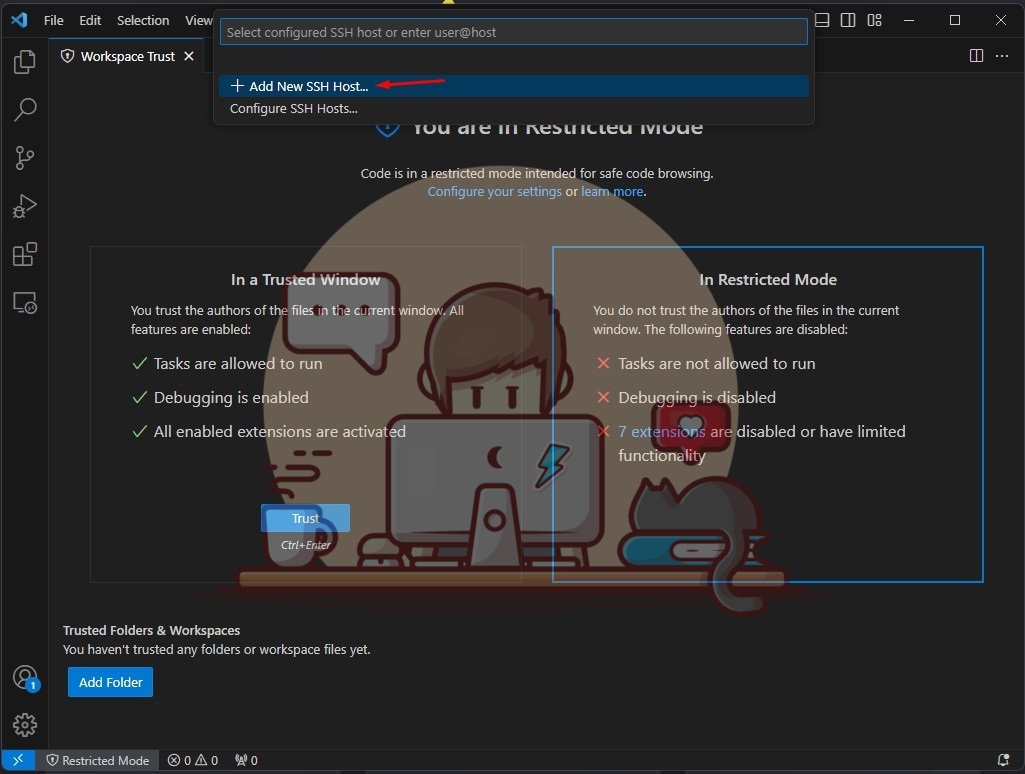
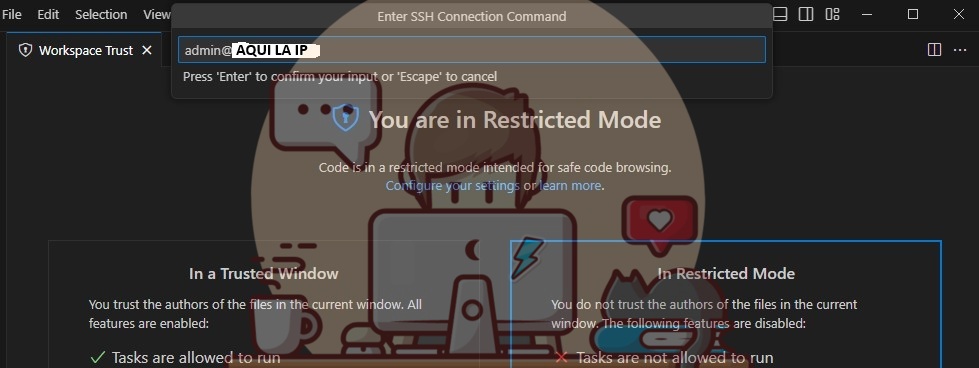
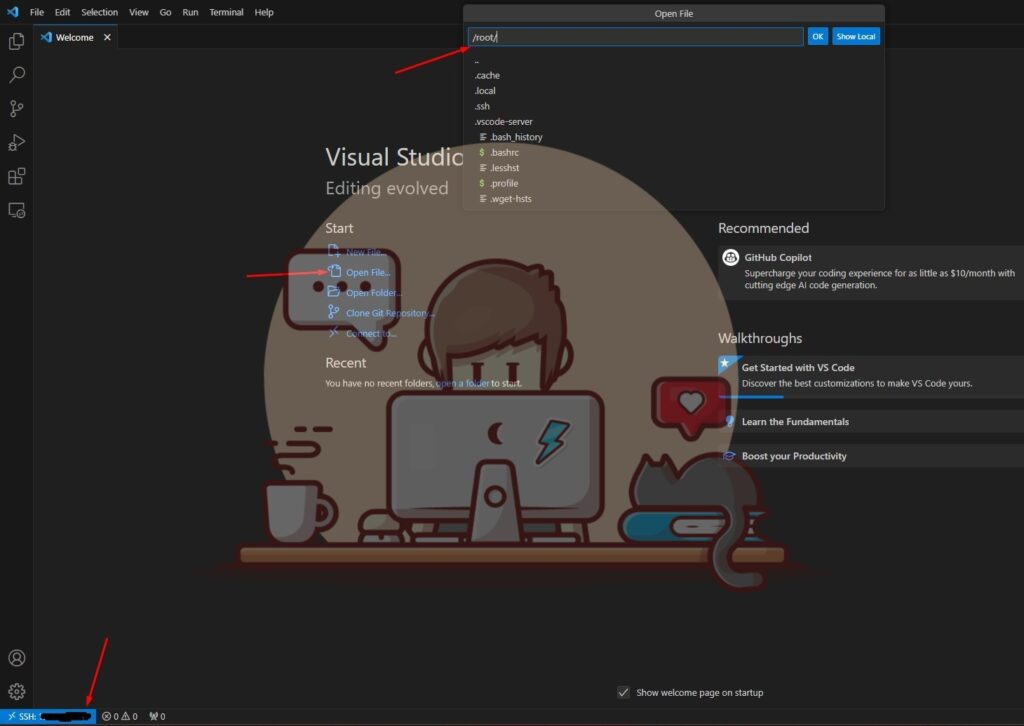
Luego, agregué la máquina y proporcioné el nombre de usuario y la dirección IP. Una vez que la conexión estuvo establecida, la guardé para futuros usos.




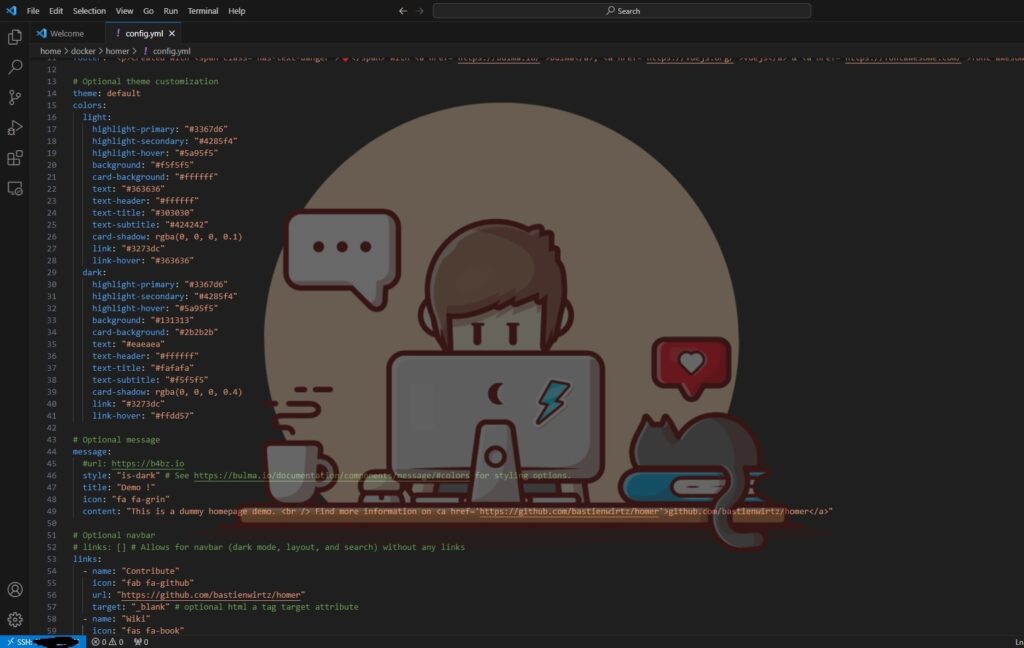
La parte emocionante llegó cuando abrí el archivo de configuración desde Visual Studio Code. Aquí pude editar el código y personalizarlo según mis necesidades y preferencias.



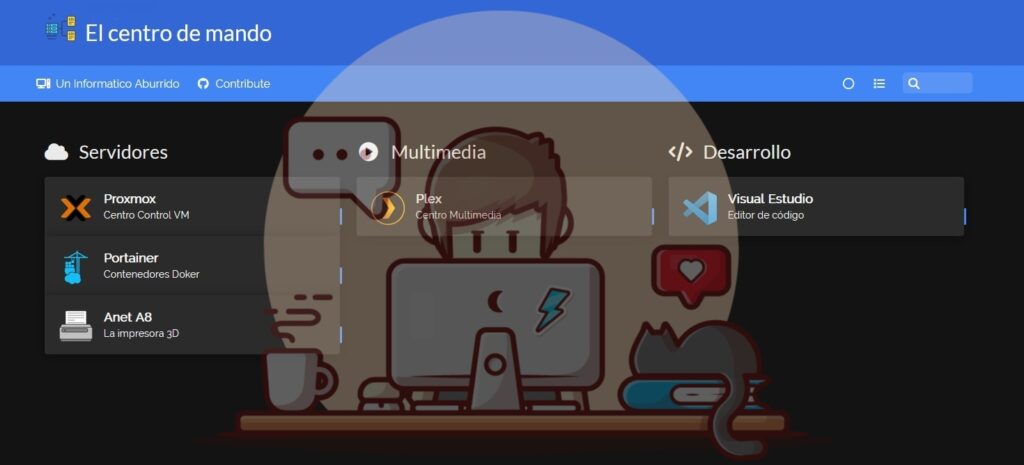
Después de algunos ajustes y ediciones, finalmente tenía mi propio panel de control personalizado con todas mis aplicaciones y accesos directos, todo organizado y listo para ser utilizado con solo unos clics del ratón.

Como ven, ahora puedo acceder a mis aplicaciones de manera sencilla y eficiente, sin necesidad de recordar URL o direcciones IP. Todo está al alcance de un clic y se presenta de manera visualmente atractiva.
Espero que esta entrada les haya resultado interesante. Mi intención es compartir más sobre mis aventuras tecnológicas en el futuro, ya que tengo muchos otros proyectos emocionantes en marcha.
Como siempre digo, si a alguien le interesa replicar algo similar y necesita ayuda, no dudes en contactarme. Estoy aquí para ayudar en lo que sea necesario.
Hasta la próxima entrada, ¡que espero que no tarde tanto como esta!